

Contains a modular library to load the necessary functionality on demand. Key features: Provides and modes Capable of handling markdown editing. Users can format their content using standard toolbar commands.
VUE RICH TEXT EDITOR UPDATE
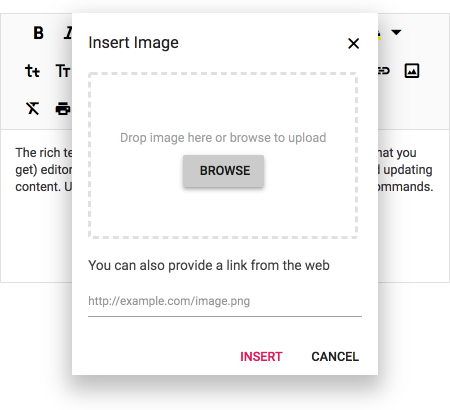
The Rich Text Editor component is WYSIWYG ("what you see is what you get") editor that provides the best user experience to create and update the content. Tables can also be inserted through the Insert Table option in the pop-up where the number of rows and columns can be provided manually, and this is the default way in devices. Using the table toolbar option, select a number of rows and columns to be inserted over the table grid and insert table into Rich Text Editor content using the mouse. this list will be shown on quick toolbar options to change the styles of table on designing like dashed, double bordered. This is an array of key value pair, on each pair, key should be name of styling and value is class name. For inserting the table to the Rich Text Editor, the following list of options have been provided in the tableSettings Options And make sure it's in the order before your app.Rich Text Editor allows to insert table of content in edit panel and provide options to add, edit, and remove the table as well as perform other table related action.
VUE RICH TEXT EDITOR CODE
Code in: public/static/tinymce4.7.5 (The files in the public/static directory will not be built by webpack), import directly in blade template file. The current method of using the global reference. Here to briefly talk about the use of Tinymce in you own projects. There are many benefits of using commercial products, in fact, it may save a lot of cost compared to the development price. Of course, you can also choose some paid rich text editors, like froala-editor. Vue doesn't have this product from a big company. In addition vue really doesn't have any good rich text, unlike react has draft produced by facebook, editor produced by ory. This looks cool and potential.Ībove rich editors are not related to vue, but they are easy to wrap into vue component, and in fact encapsulation vue components is very convenient, flexible and controllable. Slate lets you build rich, intuitive editors like those in Medium, Dropbox Paper or Google Docs which are becoming table stakes for applications on the web without your codebase getting mired in complexity. Slate A completely customizable framework for building rich text editors. Squire A relatively light, rich text, only 11.5kb after compression, relative to other rich text is very small, recommended features is not complicated suggestion. But in term of rich texts which can handle rich content (complex HTML, embeded media, support HTML mode.), this editor is not recommended. If you want to have a light and simple editor, this would be suitable.


Medium- editor The famous medium rich text (unofficial product), is a nice rich text, easy to use, simple and clean, easy to write extensions. It's still recommended if there is no operation of the picture But it is not too convenient for operation picture and hard to change. Writing a plug-in based on it is also very simple.
VUE RICH TEXT EDITOR SKIN
Quill Is also a very hot rich text, the skin is very elegant.

Formatting is also very bad.Ĭkeditor Ckeditor is also a good rich text, highly recommended. For the use of a dialog feature, they import the bootstrap. It is inconsistent with many recognized default behaviors between others. Summernote We definitely would not recommend. Lets go though some other rich texts on the market: The last point is that the documentation is very good, it is easy to get the configuration item or customize plugins though the official website. Extensibility is also important and with tinymce, writing plugins is easy. It also has a value-added feature is powerpaste which is extremely powerful, support for copying everything from word or any other place. We tried using Korean text rich summernote before and tt wasted a lot of time on doing some normal tasks, very unfriendly. One of the keys to using rich text is to copy formatting.


 0 kommentar(er)
0 kommentar(er)
